HTML5
HTML5 是新一代的 HTML 标准,2014年10月由万维网联盟( W3C )完成标准制定。HTML5 在狭义上是指新一代的 HTML 标准,在广义上是指:整个前端。
官网地址:
优势
- 针对 JavaScript ,新增了很多可操作的接口。
- 新增了一些语义化标签、全局属性。
- 新增了多媒体标签,可以很好的替代 flash 。
- 更加侧重语义化,对于 SEO 更友好。
- 可移植性好,可以大量应用在移动设备上。
新增布局标签

关于 article 和 section :
- artical 里面可以有多个 section 。
- section 强调的是分段或分块,如果你想将一块内容分成几段的时候,可使用 section 元 素。
- article 比 section 更强调独立性,一块内容如果比较独立、比较完整,应该使用 article 元素。
新增状态标签
meter
定义已知范围内的标量测量。也被称为 gauge (尺度),双标签,例如:电量、磁盘用量等。常用属性如下:

progress
显示某个任务完成的进度的指示器,一般用于表示进度条,例如:工作完成进度等。常用属性如下:
| 属性 | 值 | 描述 |
|---|---|---|
| max | 数值 | 规定目标值。 |
| value | 数值 | 规定当前值。 |
新增列表标签
| 标签名 | 语义 | 单/双标签 |
|---|---|---|
| datalist | 用于搜索框的关键字提示 | 双 |
| details | 用于展示问题和答案,或对专有名词进行解释 | 双 |
| summary | 写在 details 的里面,用于指定问题或专有名词 | 双 |
新增文本标签
文本注音
文本标记
注意: W3C 建议 mark 用于标记搜索结果中的关键字。
新增多媒体标签
视频

注意: 视频只有静音才能自动播放
音频

新增表单功能
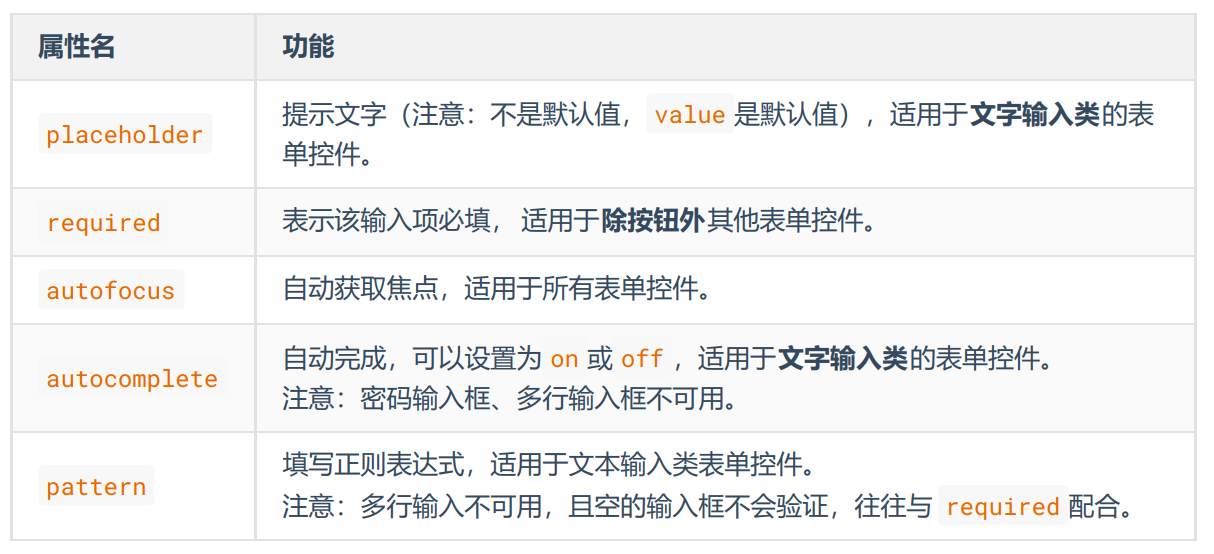
表单控件新增属性

input新增属性值

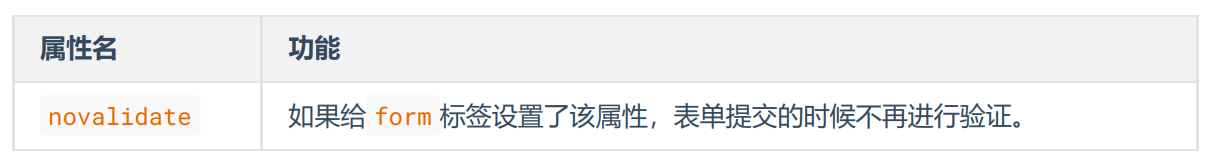
form标签新增属性

新增全局属性(了解)

兼容性处理
- 添加元信息,让浏览器处于最优渲染模式。
- 使用 html5shiv 让低版本浏览器认识 H5 的语义化标签。
目录
