HTML
全称:HyperText Markup Language(超文本标记语言)。
- 超文本:暂且简单理解为 “超级的文本”,和普通文本比,内容更丰富。
- 标 记:文本要变成超文本,就需要用到各种标记符号。
- 语 言:每一个标记的写法、读音、使用规则,组成了一个标记语言。
相关国际组织(了解)
全称:Internet Engineering Task Force(国际互联网工程任务组),成立于1985年底,是一个权威https://www.ietf.org
的互联网技术标准化组织,主要负责互联网相关技术规范的研发和制定,当前绝大多数国际互联网
技术标准均出自IETF。官网:
全称:World Wide Web Consortium(万维网联盟),创建于1994年,是目前Web技术领域,最具影https://www.w3.org
响力的技术标准机构。共计发布了200多项技术标准和实施指南,对互联网技术的发展和应用起到
了基础性和根本性的支撑作用,官网:
全称:Web Hypertext Application Technology Working Group(网页超文本应用技术工作小组)成立于2004年,是一个以推动网络HTML 5 标准为目的而成立的组织。由Opera、Mozilla基金会、苹果, 等这些浏览器厂商组成。官网:https://whatwg.org/
HTML 发展历史(了解)

标签
- 标签 又称 元素,是HTML的基本组成单位。
- 标签分为:双标签 与 单标签 (绝大多数都是双标签)。
- 标签名不区分大小写,但推荐小写,因为小写更规范。
- 双标签:

- 单标签:

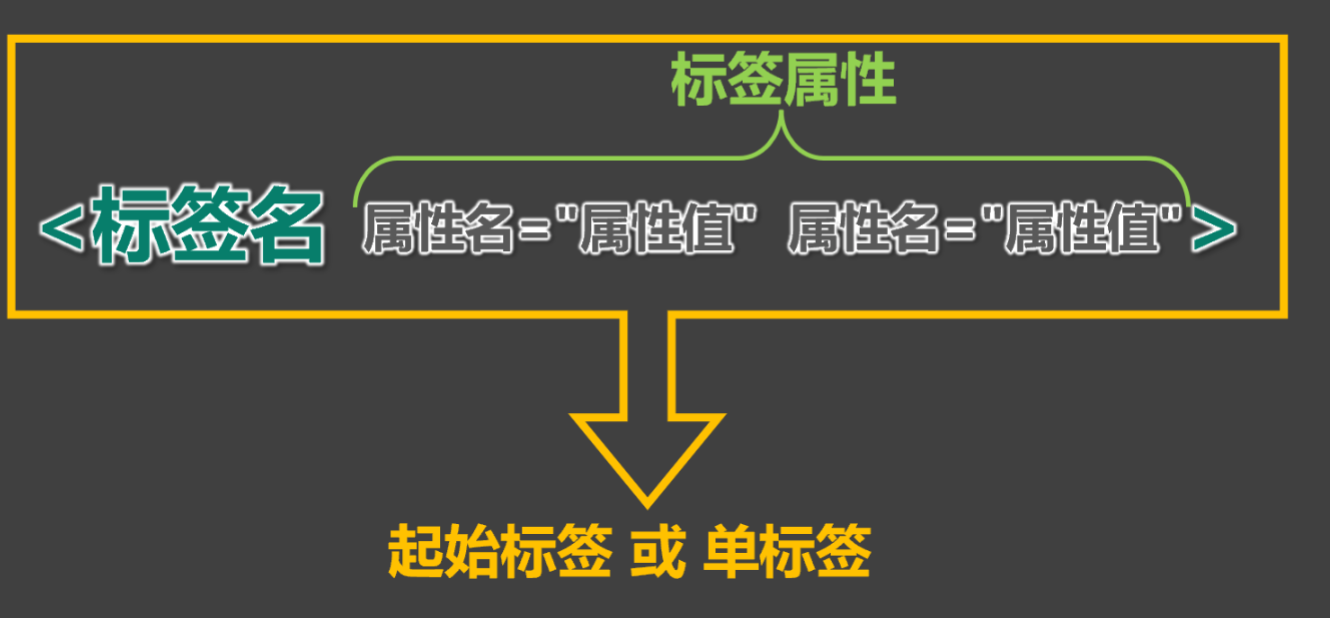
标签属性
用于给标签提供附加信息。可以写在:起始标签或单标签中,形式如下:

有些特殊的属性,没有属性名,只有属性值,例如:
注意事项:
- 不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写,后面会详细 总结)。
- 属性名、属性值不能乱写,都是W3C规定好的。
- 属性名、属性值,都不区分大小写,但推荐小写。
- 双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。
- 标签中不要出现同名属性,否则后写的会失效。
基本结构
注释
特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见。 作用:对代码进行解释和说明。 写法:
注释不可以嵌套,以下这么写是错的(反例)。
文档声明
作用:告诉浏览器当前网页的版本。文档声明,必须在网页的第一行,且在 html 标签的外侧。
要依网页所用的HTML版本而定,写法有很多,具体有哪些写法请参考 :W3C官网-文档声明(了解即可,千万别背!)
一切都变得简单了!W3C 推荐使用 HTML 5 的写法。
字符编码
- 计算机对数据的操作:
- 存储时,对数据进行:编码。
- 读取时,对数据进行:解码。
- 编码、解码,会遵循一定的规范 —— 字符集。
- 字符集有很多中,常见的有(了解):
- ASCII :大写字母、小写字母、数字、一些符号,共计128个。
- ISO 8859-1 :在 ASCII 基础上,扩充了一些希腊字符等,共计是256个。
- GB2312 :继续扩充,收录了 6763 个常用汉字、682个字符。
- GBK :收录了的汉字和符号达到 20000+ ,支持繁体中文。
- UTF-8 :包含世界上所有语言的:所有文字与符号。—— 很常用。
- 使用原则是怎样的?
- 原则1:存储时,务必采用合适的字符编码 。否则:无法存储,数据会丢失!
- 原则2:存储时采用哪种方式编码 ,读取时就采用哪种方式解码。否则:数据错乱(乱码)!
- 总结:
- 平时编写代码时,统一采用 UTF-8 编码(最稳妥)。
- 为了让浏览器在渲染 html 文件时,不犯错误,可以通过 meta 标签配合 charset 属性指定字符编码。
设置语言
- 主要作用:
- 让浏览器显示对应的翻译提示。
- 有利于搜索引擎优化。
- 具体写法:
<html lang="zh-CN> - 扩展知识: lang 属性的编写规则(作为一个课外扩展知识,了解即可)
- 第一种写法( 语言-国家/地区 ),例如:
- zh-CN :中文-中国大陆(简体中文)
- zh-TW :中文-中国台湾(繁体中文)
- zh :中文
- en-US :英语-美国
- en-GB :英语-英国
- 第二种写法( 语言—具体种类)已不推荐使用,例如:
- zh-Hans :中文—简体
- zh-Hant :中文—繁体
- W3School 上的说明:《语言代码参考手册》、《国家/地区代码参考手册》
- W3C官网上的说明:《Language tags in HTML》
- 第一种写法( 语言-国家/地区 ),例如:
标准结构
- 配置 VScode 的内置插件 emmet ,可以对生成结构的属性进行定制。
- 在存放代码的文件夹中,存放一个 favicon.ico 图片,可配置网站图标。
排版标签
h1 ~ h6 标题
p 段落
div 没有任何含义,用于整体布局(生活中的包装袋)。
注意:
-
h1最好写一个,h2~h6能适当多写。 -
h1~h6不能互相嵌套,例如:h1标签中最好不要写h2标签了。 -
p标签很特殊!它里面不能有:h1~h6、p、div标签。
语义化
- 概念:用特定的标签,去表达特定的含义。
- 原则:标签的默认效果不重要(后期可以通过 CSS 随便控制效果),语义最重要!
- 举例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
块级元素与行内元素
- 块级元素:独占一行(排版标签都是块级元素)。
- 行内元素:不独占一行(目前只学了: input ,稍后会学习更多)。
- 使用原则:
- 块级元素 中能写 行内元素 和 块级元素(简单记:块级元素中几乎什么都能写)。
- 行内元素 中能写 行内元素,但不能写 块级元素。
- 一些特殊的规则:
-
h1~h6 不能互相嵌套。
-
p 中不要写块级元素。
-
文本标签
- 用于包裹:词汇、短语等。
- 通常写在排版标签里面。
- 排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
- 文本标签通常都是行内元素。
em 要着重阅读的内容
strong 十分重要的内容(语气比em要强)
span 没有语义,用于包裹短语的通用容器(span 是小包装袋)。
图片标签
属性
- src :图片路径(又称:图片地址)—— 图片的具体位置
- alt :图片描述
- width :图片宽度,单位是像素,例如: 200px 或 200
- height :图片高度, 单位是像素,例如: 200px 或 200
常见图片格式
概述:扩展名为 .jpg 或 .jpeg ,是一种有损的压缩格式(把肉眼不容易观察出来的细节
丢弃了)。
主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。
使用场景:对图片细节没有极高要求的场景,例如:网站的产品宣传图等 。—— 该格式网 页中很常见。
概述:扩展名为 .png ,是一种无损的压缩格式,能够更高质量的保存图片。
主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图。
使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如 :公司logo图、重要配图等。
概述:扩展名为 .bmp ,不进行压缩的一种格式,在最大程度上保留图片更多的细节
。
主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图。
使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片 。(网页中很少使用)
概述:扩展名为 .gif ,仅支持256种颜色,色彩呈现不是很完整。
主要特点:支持的颜色较少、支持简单透明背景、支持动态图。
使用场景:网页中的动态图片。
概述:扩展名为 .webp ,谷歌推出的一种格式,专门用来在网页中呈现图片。
主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题。
使用场景:网页中的各种图片。
本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
原理:把图片进行 base64 编码,形成一串文本。
如何生成:靠一些工具或网站。
如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。
使用场景:一些较小的图片,或者需要和网页一起加载的图片。
图片的格式非常多,上面这些,只是一些常见的、我们前端人员常接触到的。
超链接
主要作用:从当前页面进行跳转。
可以实现:①跳转到指定页面、②跳转到指定文件(也可触发下载)、③跳转到锚点位置、④唤起指定 应用。
跳转到页面
- 代码中的多个空格、多个回车,都会被浏览器解析成一个空格!
- 虽然 a 是行内元素,但 a 元素可以包裹除它自身外的任何元素!
跳转到文件
注意1:若浏览器无法打开文件,则会引导用户下载。
注意2:若想强制触发下载,请使用 download 属性,属性值即为下载文件的名称。
跳转到锚点
设置锚点
具有 href 属性的 a 标签是超链接,具有 name 属性的 a 标签是锚点。
跳转锚点
唤起应用
列表
有序列表
概念:有顺序或侧重顺序的列表。
无序列表
概念:无顺序或不侧重顺序的列表。
嵌套列表
自定义列表
- 概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
- 一个 dl 就是一个自定义列表,一个 dt 就是一个术语名称,一个 dd 就是术语描述(可以有多 个)。
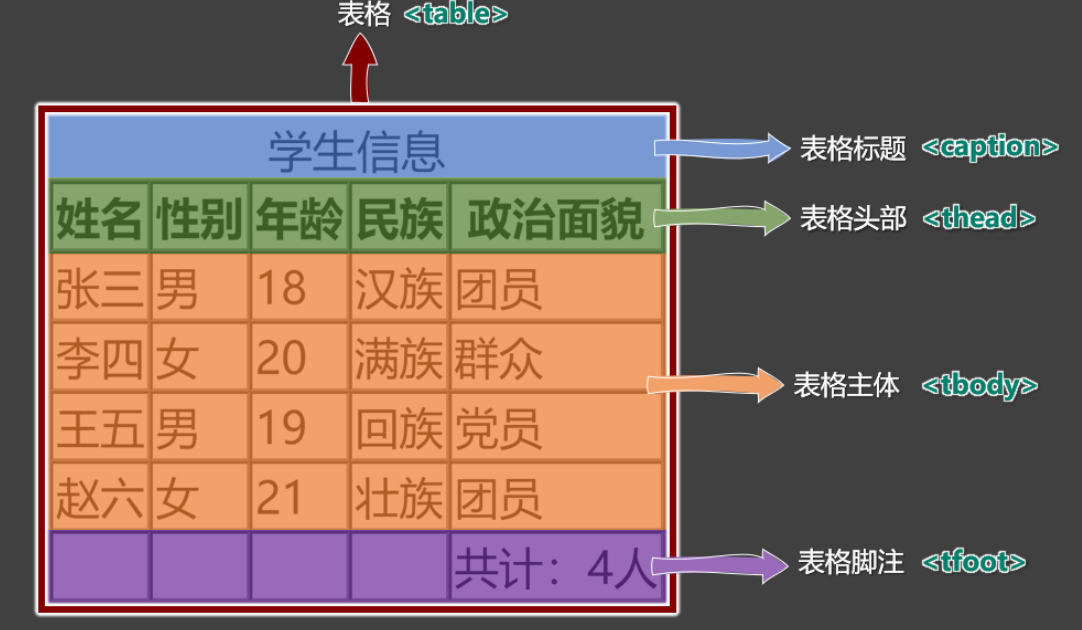
表格
一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成

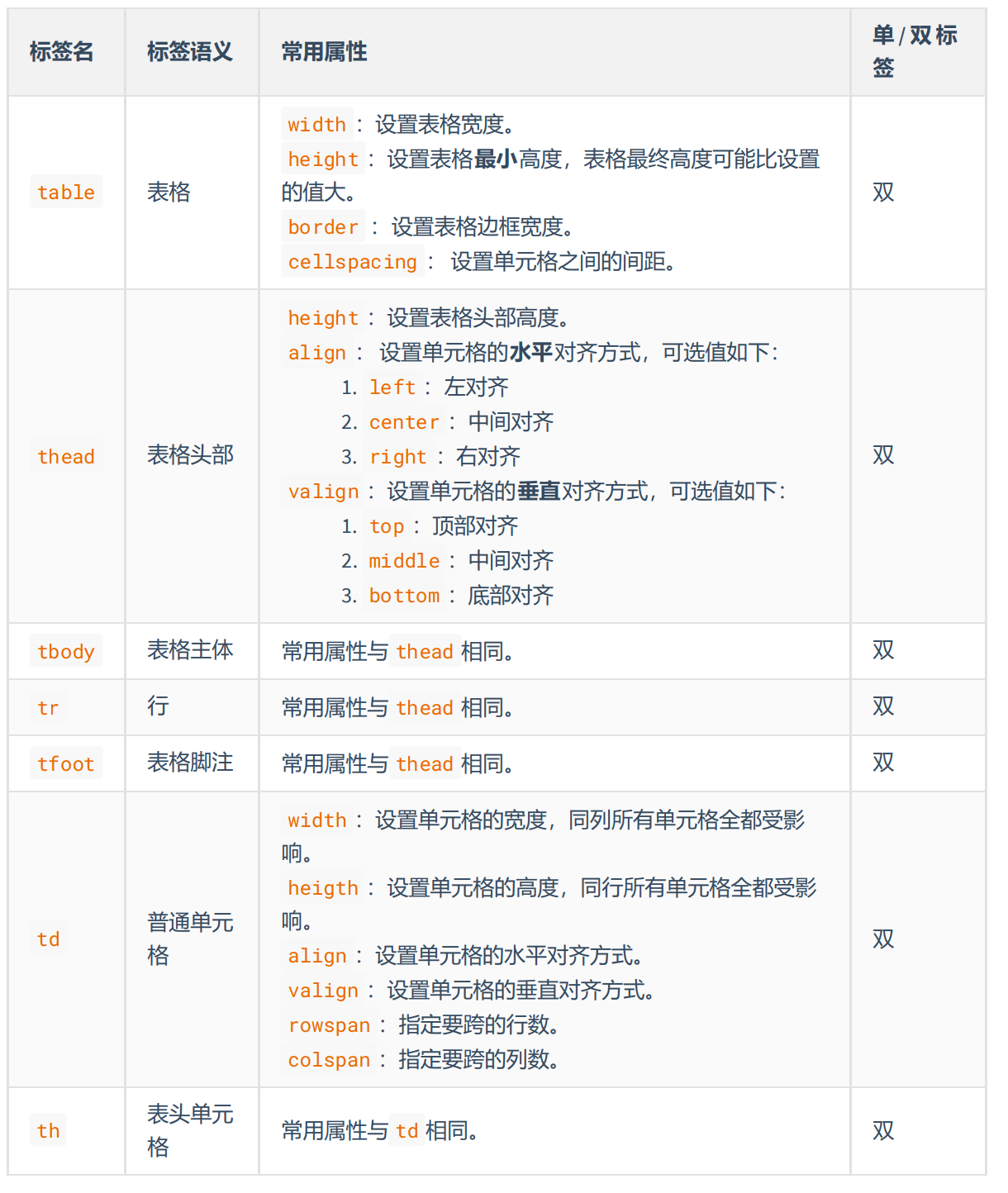
常用属性

注意事项:
<table>元素的 border 属性可以控制表格边框,但 border 值的大小,并不控制单元格 边框的宽度,只能控制表格最外侧边框的宽度,这个问题如何解决?—— 后期靠 CSS 控制。- 默认情况下,每列的宽度,得看这一列单元格最长的那个文字。
- 给某个 th 或 td 设置了宽度之后,他们所在的那一列的宽度就确定了。
- 给某个 th 或 td 设置了高度之后,他们所在的那一行的高度就确定了。
跨行跨列
-
rowspan :指定单元格要跨的行数。
-
colspan :指定单元格要跨的列数。
常用标签补充
br 换行
hr 分隔
pre 按原文显示(一般用于在页面中嵌入大段代码)
表单
一个包含交互的区域,用于收集用户提供的数据。
iframe

实体字符
在 HTML 中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是 HTML 实
体。比如小于号 < 用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须
在 HTML 源码中插入字符实体。
字符实体由三部分组成:一个 & 和 一个实体名称(或者一个 # 和 一个实体编号),最后加上一
个分号 ; 。
常见字符实体总结:

完整实体列表,请参考:HTML Standard (whatwg.org)
全局属性
常用的全局属性:

完整的全局属性,请参考:全局属性 - HTML(超文本标记语言)
meta元信息
- 配置字符编码
- 针对 IE 浏览器的兼容性配置。
- 针对移动端的配置(移动端课程中会详细讲解)
- 配置网页关键字
- 配置网页描述信息
- 针对搜索引擎爬虫配置:

- 配置网页作者:
- 配置网页生成工具
- 配置定义网页版权信息:
- 配置网页自动刷新
完整的网页元信息,请参考:文档级元数据元素 | MDN
